Google PageSpeed Insightsで自分のブログのスピードを計測したら速度スコアが低くて、「改善できる項目」に「次世代フォーマットでの画像の配信」と表示されませんか?
ブログなどのWebサイトを高速化するには、次世代フォーマットでの画像の配信が効果的です。
この記事では次世代フォーマットでの画像の配信とは何か、その対応方法を解説します。
「次世代フォーマットでの画像の配信」警告

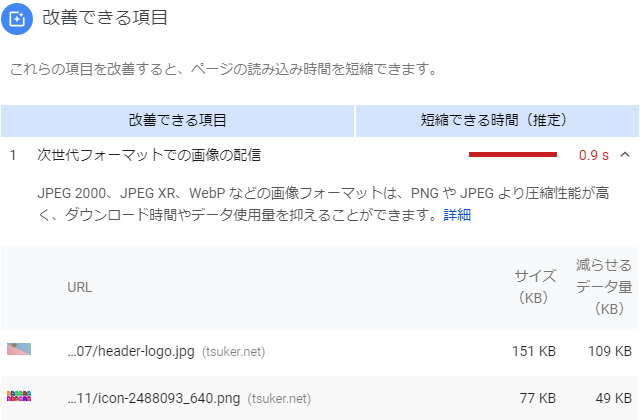
PageSpeed Insightsの「次世代フォーマットでの画像の配信」には、次のように表示されます。
JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNGやJPEGより圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
PNGやJPEG形式の画像をブログで使っていると、もっと画像サイズを小さくできる画像フォーマットを使いましょうというアドバイスです。
効率的な画像フォーマット
JPEG 2000、JPEG XR、WebPは、古いJPEGやPNGファイルと比較して優れた圧縮および品質特性を持つ画像フォーマットです。 画像をJPEGやPNGではなく、これらの形式でエンコードすると、読み込み速度が向上し、スマホのデータ量が少なくなります。
JPEG 2000
JPEGは静止画圧縮技術を用いた画像フォーマットで、インターネットやデジタルカメラの分野で広く普及しました。
JPEGは圧縮時の処理負荷が少ないように作られましたが、JPEGの規格が策定された1990年台と異なり、現在はコンピュータの処理性能が大幅に向上しています。
JPEG 2000とは、JPEGより画質と圧縮率を向上させるために規格化された次世代画像フォーマットです。
一般的に、同じ画質ならJPEGの半分程度に圧縮できますが、計算処理に100倍かかります。
JPEG 2000のデメリットとして、WebブラウザでJPEG 2000に対応しているのがアップルのSafariだけという問題点があります。ChromeやFirefox、Microsoft Edgeは、標準でJPEG 2000に対応していません。
Webブラウザを開発している各社は、画像が高速に表示できることを売りにしたいので、処理が重いJPEG 2000に対応したくないという思惑があります。
JPEG XR
JPEG XRとは、JPEG 2000を効率的な変換方式に改善した画像フォーマットで、マイクロソフトが開発しました。
JPEG XRのデメリットとして、WebブラウザでJPEG XRに対応しているのがマイクロソフトのEdgeとIEだけという問題点があります。Chrome、Firefox、Safariは標準でJPEG XRに対応していません。
事実上、JPEG XRはマイクロソフトの独自規格という位置づけになっています。
WebP
WebPとは、Googleが開発した静止画像フォーマットです。非可逆圧縮やアニメーション、透明度などをサポートしています。
次のWebブラウザがWebPに対応しています。
- Chrome
- Edge
- Firefox
- Opera
- Safari 14以降
1社しかサポートしていないJPEG 2000やJPEG XRと違い、WebPを表示できるWebブラウザは多いです。
Apple社の製品であるMac、iPadおよびiPhoneは長らくWebPに対応していなかったのですが、2020年のSafari 14からWebPフォーマットの画像を表示できるようになりました。
| Webブラウザ | JPEG 2000 | JPEG XR | WebP |
|---|---|---|---|
| Chrome | × | × | 〇 |
| Edge | × | 〇 | 〇 |
| Firefox | × | × | 〇 |
| Internet Explorer | × | 〇 | × |
| Opera | × | × | 〇 |
| Safari 13まで | 〇 | × | × |
| Safari 14以降 | 〇 | × | 〇 |
「次世代フォーマットでの画像の配信」対策
これまでは、ひとつの次世代フォーマットですべてのWebブラウザに対応することができませんでしたが、2020年になってようやくApple社の製品がWebPフォーマットの画像を表示できるようになりました。これにより、「次世代フォーマットでの画像の配信」はWebPフォーマットの画像を使用すれば、問題は解決します。
ただし、まだ古いApple社の製品を使っている人もいます。当面の間は、WebPフォーマットの画像を表示できない古い環境にも対応する必要がありそうです。
Webブラウザによって画像の出し分けをするには、HTMLのpicture要素を使います。
HTMLのpicture要素では、WebブラウザがWebP画像フォーマットに対応していればWebP画像を表示して、WebブラウザがWebP画像フォーマットに対応していなければJPEGを表示するようにできます。
具体的には、次のようにします。
<picture> <!-- WebPに対応しているブラウザではWebP画像を表示する --> <source srcset="/images/image.webp" type="image/webp"> <!-- WebPに対応していないブラウザではJPEG画像を表示する --> <img src="/images/image.jpg"> </picture>
WordPressの問題
多くのブログでは、CMS(コンテンツ管理システム)としてWordPressを使っています。
WordPress固有の問題として、メディアを追加するときのファイルを選択する画面でWebPの画像ファイル(拡張子.webp)が候補に表示されません。
ファイルの種類を「カスタム ファイル」から「すべてのファイル」に変更すると、拡張子.webpのファイルを選択できるようになるのですが、WebPをアップロードしようとすると「セキュリティ上の理由によりこのファイル形式は許可されていません。」とエラーメッセージが表示されます。
WordPressは標準で拡張子.webpのファイルのアップロードに対応していません。
WordPressでWebP画像を使えるようにするには、いくつかの方法があります。
- WebP Expressプラグインをインストールする
- functions.php を修正する
- EWWW Image Optimizerプラグインをインストールする
WebP Expressプラグインをインストールする
WebP画像(拡張子 .webp のファイル)をアップロードするだけなら、「WebP Express」プラグインをWordPressにインストールするのが最も簡単な方法です。
WebP ExpressをWordPressにインストールして、プラグインを有効にすると、WebP画像をアップロードできるようになります。特に設定等は必要ありません。
functions.php を修正する
なるべくプラグインをインストールしたくなければ、functions.php を修正する方法もあります。
functions.php に下記のコードを追記すると、WebP画像をアップロードできるようになります。
function add_webp_to_mimes( $mimes ) {
$mimes['webp'] = 'image/webp';
return $mimes;
}
add_filter( 'upload_mimes', 'add_webp_to_mimes' );
PHPのコードを修正することになるので、修正前にバックアップを取ってから作業を始めることをおすすめします。
EWWW Image Optimizerプラグインをインストールする
画像ファイルのサイズを圧縮するためのプラグイン「EWWW Image Optimizer」には、アップロードしたJPEG画像やPNG画像を自動的にWebP画像に変換する機能があります。さらに、WebP画像に対応しているWebブラウザではWebP画像を表示し、WebP画像に対応していないWebブラウザではアップロード時の画像フォーマットで表示する機能もあります。この機能は初期設定で無効になっているので、プラグイン設定で有効にします。
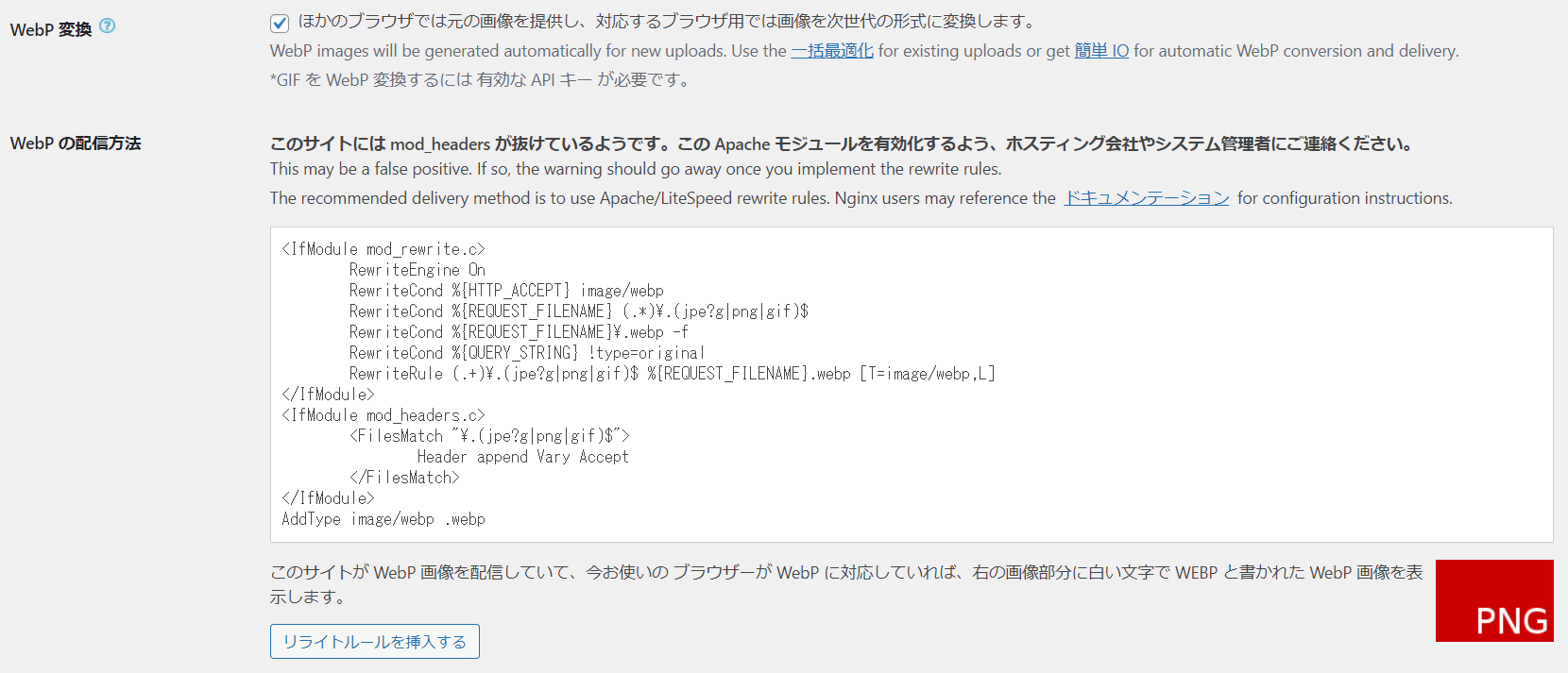
WordPressのメニューから [設定] – [EWWW Image Optimizer] を選択して、EWWW Image Optimizerの設定画面を表示します。[基本] タブに [WebP 変換] の項目がありますので、「ほかのブラウザでは元の画像を提供し、対応するブラウザ用では画像を次世代の形式に変換します。」にチェックを入れ、「変更を保存」ボタンをクリックします。
設定画面に「このサイトには mod_headers が抜けているようです。この Apache モジュールを有効化するよう、ホスティング会社やシステム管理者にご連絡ください。」というメッセージが表示されます。

表示されるコードをWebサーバの .htaccess の一番上に追加します。.htaccess を修正する前に、必ずバックアップを取るようにしてください。

コメント